Webサイト制作のワークフロー
Webサイト制作のワークフロー
戦略策定から保守管理に至るまでワンストップで対応します
インターネットが世界中に普及しグローバル化した現在の日本では、国内法人だけでなく、世界中の企業が技術・サービスにおいて熾烈な顧客獲得競争を繰り広げています。それは、あらゆる業種・業界に該当し、その領域は製品/商品/サービスだけでなく、人材獲得においても同様です。そんな現代におけるWebサイトの役割は、「ホームページで自社の独自性を伝え、他社との差別化を図る」ことが第一義であると私たちは考えています。では、差別化とは何か。それは、製品/商品/サービス/人材採用のマーケティング戦略やブランド戦略の全てにおいて自社らしさを言語化し、デザインとして見える化することに他なりません。ここでは、ブランディングを主事業とするパドルデザインカンパニーだからできる、Webサイト制作のワークフローをご紹介していきます。
クリエイターの役割分担
ワンランク上のWebサイト制作に向けたクリエイターの役割分担
PAMPHLET.makeを運営するパドルデザインカンパニーには、多職種のクリエイターが在籍しています。Webサイト制作には、導線設計、コーディング、CMS構築など、様々な専門的な知識を要することから、一般的には、Webディレクター、Webデザイナー、Webプログラマー、Webコーダーなどが中心となりチームを構成していきますが、パドルデザインカンパニーでは、Web専門クリエイターに加え、プロジェクト・マネージャー、ディレクター、グラフィックデザイナー、コピーライター、カメラマンなどが制作チームに加わり、多職種で構成された複数名体制の制作チームを編成します。
これにより、Web制作という観点だけでなく、マーケティング戦略やブランド戦略の策定から、他社との差別化に向けたブランディングの実施など、ワンランク上のWebサイト制作プロジェクトを可能にしています。
ディレクター
ご希望される要件や目標設定、お客様の課題などを考慮して、サイトマップの構成や要件定義を行い、概算見積もりの算出を行います。また、ご要望を考慮したスケジュールの策定や開発環境の確認など、Webサイト制作に不可欠なアウトラインを固め、プロジェクト発足の準備を整えます。
プロジェクト・マネージャー
Web制作に着手する前にすべきマーケティング戦略・ブランド戦略の大まかな定義を行うと共に、お客様のご要望、クリエイターの適正、社内のスケジュール状況を考慮してプロジェクトチームの編成を行います。パドルデザインカンパニーでは、クリエイティブ・ディレクターやディレクターがプロジェクト・マネージャーの役割を果たします。
Webディレクター
Webディレクターは、Webサイト制作におけるサイト設計からワイヤーフレーム制作、制作進行時のスケジュール調整及びディレクションなど、制作進行の要となりプロジェクトの監督・指揮・管理を行います。また社内では、Webデザイナー、Webプログラマー、Webコーダー、コピーライター、カメラマンなど、Web制作に関わるクリエイター達をまとめ、プロジェクトの進行管理を行います。パドルデザインカンパニーでは、クリエイティブ・ディレクターやディレクターがWebディレクターの役割を兼任する場合があります。
Webデザイナー
Webデザイナーは、あらかじめ策定されたサイトマップやワイヤーフレームに準じて、Webサイトのデザインを行います。Webサイトは、企業ブランド/商品ブランド/サービスブランドなど、ブランドを世界中に正しく発信する役割を担うことから、企業/商品/サービスなど、あらゆるブランドの生命線と言っても過言ではありません。パドルデザインカンパニーでは、ブランディングのいろはを熟知したWebデザイナーがWebデザインを担当することで、Webデザインのクオリティを高め、ブランディングを成功へと導きます。また、公開後の運用保守もWebデザイナーが直接担当することで、やり取りに掛かるお客様のストレスを軽減します。
Webプログラマー
Webプログラマーは、予め要件定義された仕様書に準じて、Webで使用されるWebアプリケーションやWebサービスなどのWebシステムの開発を行います。代表的なWebシステムには、WordPressやMovableTypeをはじめとするCMS(content management system)構築があり、閲覧者向けのクライアントサイド、クライアントサイドに必要なデータのやりとりをおこなうサーバーサイドがあり、Webプログラマーはその双方の開発を担当します。
Webコーダー
Webコーダーは、Webデザイナーが制作したWebデザイン原案がWeb上で閲覧できるよう、HTML、CSS、JavaScriptを駆使してコード制作(コーディング)を行います。Webコーダーは、Webサイト構築の最終工程を担うポジションであり、そのクオリティがWebサイトのクオリティに直結する重要な役割を果たしています。パドルデザインカンパニーでは、Webディレクター、WebデザイナーがWebコーダーと緻密な擦り合わせを行い、コーディングを進めていきます。
グラフィックデザイナー
グラフィックデザイナーは、企業/商品/採用などのブランドデザインを行い、VI(ビジュアル・アイデンティティ)開発を行います。グラフィックデザイン力の高いグラフィックデザイナーがプロジェクトチームに加わることで、Webサイトデザインだけでなく、会社案内パンフレットから名刺・封筒などのステーショナリーなどの細部に至るまで、ブランドデザインの統一を図ることができます。
コピーライター
コピーライターは、CI(コーポレート・アイデンティティ)の基軸となるブランドメッセージや、Webコンテンツの開発を行います。言語力の高いコピーライターがプロジェクトチームに加わることで、事業や商品の詳細説明に必要な長文のライティングを行うだけでなく、差別化要因となる企業/商品/サービスの本質的な違いを言語化し、自社の独自性を直感的なキャッチコピーや情緒的な文章で表現することが可能になります。Webコンテンツの開発は、お客様からご支給頂く原稿のリライト、または、インタビューからのライティングでの対応が可能です。
フォトグラファー
フォトグラファーは、予め想定されたWebデザイン原案に即した写真撮影を行います。クオリティの高い写真素材を開発することで、Webデザインのクオリティをさらに高め、ビジュアル面でも他社との差別化を図ることができます。パドルデザインカンパニーには、撮影対象に応じたプロフェッショナルなフォトグラファーが30名以上在籍しており、Webサイトの用途・目的に応じて最適なフォトグラファーをアサインしていきます。
映像ディレクター
映像ディレクターは、動画のシナリオ構成、撮影ディレクション、編集作業に至るまで、動画制作に関する監督・指揮・管理を行います。Webサイトのキービジュアルに動画の自動再生を起用するなど、動画をWeb活用することで、Webサイトのクオリティをさらに高めることができます。パドルデザインカンパニーでは、動画の積極的な活用を推奨しており、企画・シナリオ構成から納品に至るまでワンストップで対応することが可能です。
プロジェクトチーム編成
企画立案の幅を広げ、質を高める、プロジェクトチームの編成
契約締結後、お客様のご要望、クリエイターの適正、社内のスケジュール状況を考慮し、戦略策定や要件定義に必要なプロジェクトチームを編成します。プロジェクトチームには、プロジェクト・マネージャーやディレクターを中心に、Webディレクター、Webデザイナー、コピーライター、グラフィックデザイナーなどが加わります。多職種によるプロジェクトチームを編成することで、多様な視点でお客様を分析することが可能となり、戦略策定後に行う企画立案の幅を広げるとともにWebサイトの質を高めていきます。
クライアント情報の共有
プロジェクトチーム決定後、はじめにクライアント情報の共有を行います。初回のご相談段階から契約締結に至るまでの経緯から、用途・目的、現状の課題、現在に至るまでに頂いたご要望などを細部まで共有することで、Webデザインや情報コンテンツ開発に向けた意思疎通を図ります。また、会社概要、事業内容、人材採用など、Webサイトや会社案内パンフレット、各種プロモーションツールの共有を行い、クライアント企業の理解を深めます。
スケジュール策定と進行準備
次に、契約締結時のサイトマップと要件定義に即して、以降のタスクを考慮した公開までの暫定的なスケジュール策定を行います。Webサイト制作に要する期間は、戦略策定の有無や、Webサイト全体のページ数、要件などにより大きく異なるため、納期や社内スケジュールの状況を踏まえ、都度策定していきます。スケジュール表は、Googleスプレッドシート又はエクセルで制作し、必要に応じて調整を行なっていきます。
オリエンテーション実施
私たちのWeb制作はクライアント企業を広く・深く知ることから始まります
制作着手にあたり、まずはクライアント企業のことを細部まで把握する必要があることから、パドルデザインカンパニーでは、50項目を超える詳細な質問項目の記されたヒアリングシートへのご記入をお願いしています。その内容は、企業について、製品・商品・サービスについて、販売チャネルについて、製品価格について、コミュニケーション戦略について、そして採用戦略についてなど多岐に渡ります。ご記入頂いたヒアリングシートを基に、オリエンテーションにて細部の確認をさせて頂き、理解のズレや誤解がないようクライアント企業を広く・深く理解した後、次工程へと進めていきます。
ヒアリングシートへのご入力
パドルデザインカンパニーでは、クライアント企業を広く・深く理解するために、独自のブランディングメソッドから生み出したヒアリングシートを準備しており、オリエンテーション3営業日前までにご記入のうえ、事前共有をお願いしています。予めクライアント担当者様にご質問内容を大筋に理解頂くと共に、不明点の事前準備を行なって頂くことでオリエンテーション当日の進行管理をスムーズにすることができます。また、ヒアリングシートを事前に回収し、予めクライアント企業のことをプロジェクトチームが理解することで、より広く・深いヒアリングが可能になります。
オリエンテーションの実施
予めご入力頂いたヒアリングシートに則り、ヒアリングとディスカッションを実施します。オリエンテーションはプロジェクトチーム全メンバー同席のもとで行われ、クライアント企業側にはプロジェクト担当者様をはじめ、事業責任者様、決裁者様のご同席をお願いしています。オリエンテーションの実施時間は平均2時間程度です。時間内でヒアリングしきれていない場合には時間の延長や、後日改めての再オリエンテーションを実施していきます。
用途・目的の明確化と目標設定
用途・目的・目標設定から必要なページを考察する
Webサイトにアクセスするユーザーの大半は、特定の情報を求めサイト内を回遊します。それは「知ること」や「学ぶこと」など情報の閲覧であったり、写真や動画など「見ること」自体であったり、欲しい商品をWebで「購入すること」であったりします。いずれにせよ「ユーザーは目的を持ってWeb検索を行う」という点の理解が重要なポイントです。
Web制作において大切なのは、用途・目的を明確化するとともに、Web閲覧後のユーザーに求める最終的なアクション(コンバージョン)を目標設定することです。例えば、一般的なコーポレートサイトであれば、「会社案内」を用途として「信用の担保」を目的に据え、Web閲覧後の問い合わせを目標として設定します。また、採用案内サイトであれば、採用案内を用途として「応募動機の喚起」や「理解の深化」を目的に設定し、応募エントリーが目標設定となります。
上記のように、用途・目的・目標設定が明確化されることではじめて、「目的達成に向けてユーザーにどのような情報を発信するべきか」を考察することができます。Webサイト制作は、ユーザーニーズを考察し、ユーザーに有意義なコンテンツどれだけ提供できるかがWebサイトの価値そのものに直結し、SEOにも多大な影響を与えることから、用途・目的・目標設定を行うとともにコンテンツ開発を強化することが大切です。
マーケティング戦略策定
マーケティング戦略の策定からブランド戦略のアウトラインを策定する
オリエンテーションの後、Web制作の上流工程「マーケティング戦略」を策定していきます。マーケティング戦略は本来、事業運営に不可欠であることから、Web制作に関わらず事前に策定されているべきですが、中小企業の多くは明確化されていないことから、Webサイト制作の重要なワークフローとして組み込んでいます。
マーケティング戦略の策定には複数のフレームワークを活用していきますが、代表的なフレームワークとしては「3C分析×SWOT分析」を用いて他社との差別化を図るポジショニングを策定していきます。業界における自社のポジショニングが定まれば、ターゲットのセグメンテーションを行うことができます。さらに、クライアント企業の経営資源やビジネスモデル、4P戦略(マーケティング・ミックス)に照らし合わせることで、クライアント企業が目指すべきブランド戦略のアウトラインを策定していきます。
マーケティング戦略が策定されることではじめて、自社ブランドのあるべき姿が明確となり、以降フェーズで行われる「コピーライティング」や「情報コンテンツ開発」、さらには「Webデザイン」や「運用・管理」の最適化を図ることができます。
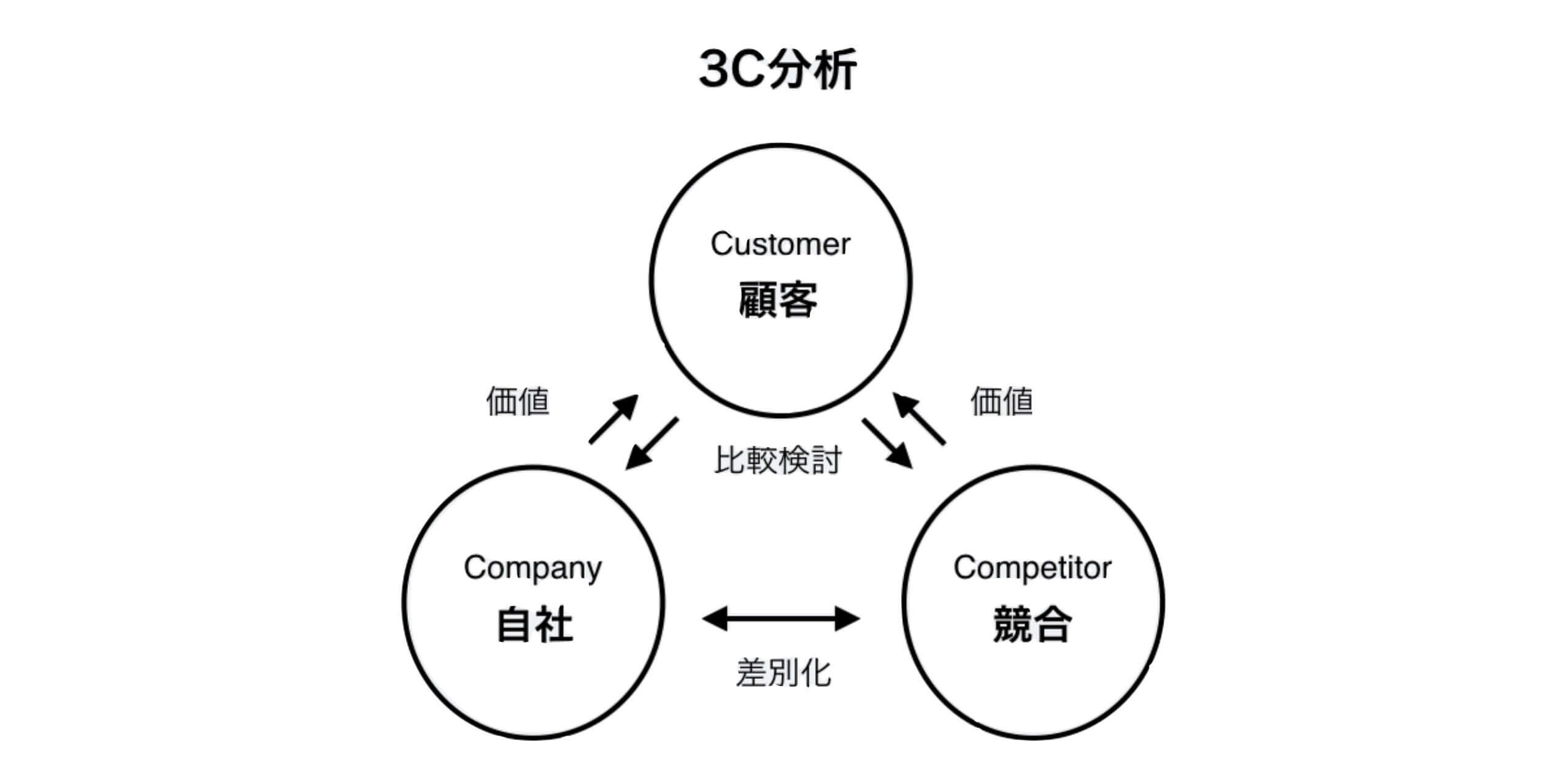
企業を取り巻く環境を分析する「3C分析」
3C分析とは、企業を取り巻く環境を分析する際に用いられるフレームワークのひとつで、企業戦略策定に向けた環境分析の際に用いられます。3Cはそれぞれ、顧客(Customer)、自社(Company)、競合(Competitor)のことを指しており、顧客の動向を念頭に市場と競合を分析し、事業領域における成功要因とリスク要因を導き出していきます。3C分析はあくまでも経営戦略策定に向けた事実を整理するためのフレームワークであり、今後のアクションにつなげていかなければ意味がありません。

自社の強みと弱みを明確化する内部環境分析「SWOT分析」
内部環境分析とは、自社でコントロール可能な経営資源の分析を指しており、具体的には、経営戦略、製品特性、人的資源、資金力などがあげられます。 自社の強みと弱みを明確化していくことで、以降のマーケティング戦略検討の準備を整えます。内部分析は「SWOT分析(Strengths-Weaknesses-Opportunities-Threats Analysis)」 を用いて行うと分かりやすく、現状をそのままに捉えるだけでなく、市場の脅威を機会として、また自社の弱みを強みに置き換えるなど、ポジティブに転換していくことが大切です。

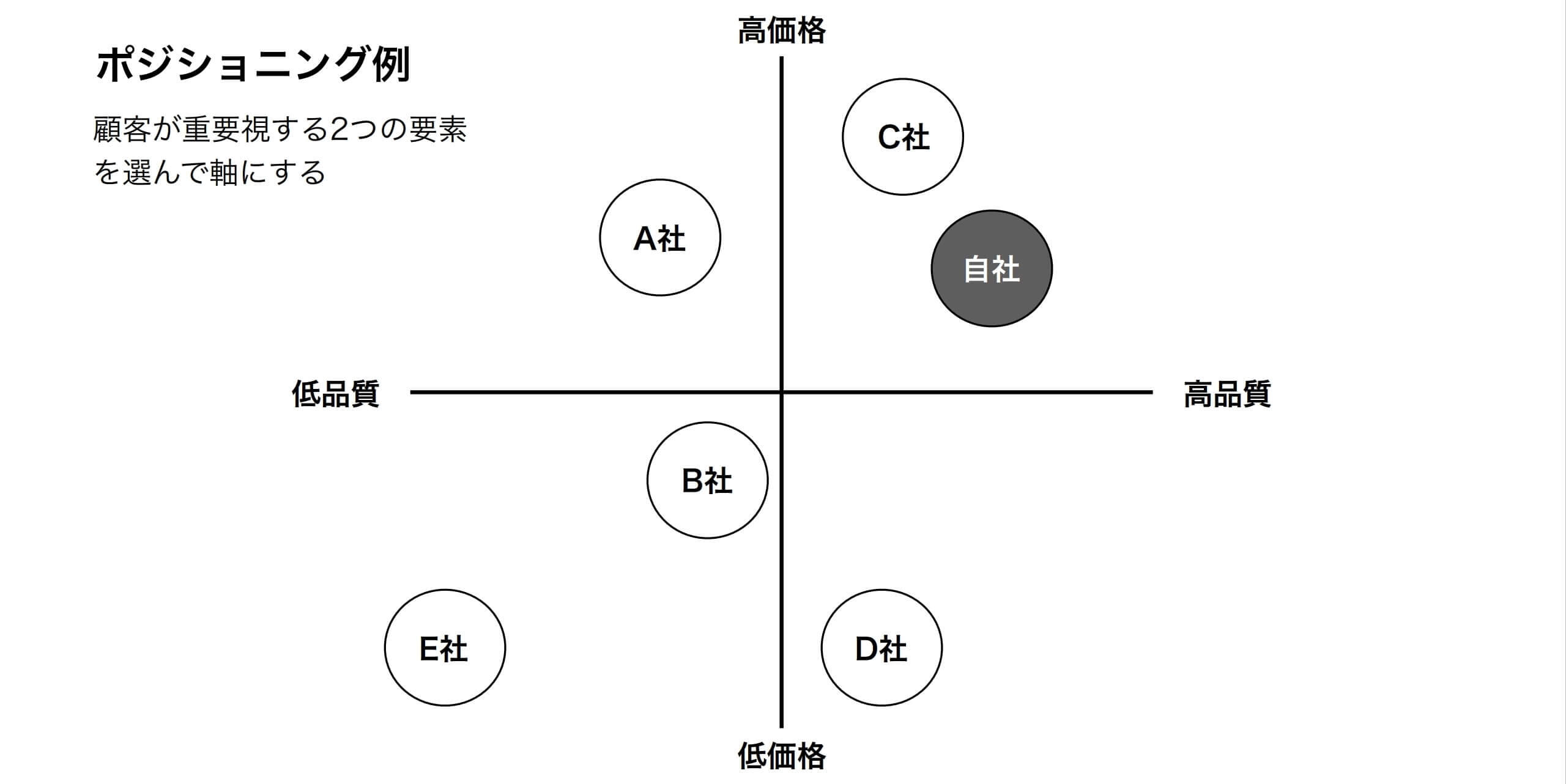
市場において自社優位性を築くための戦略「ポジショニング」
ポジショニングの目的は、選定したターゲット市場において自社製品(自社サービス)が他社製品(他社サービス)よりも魅力的であると認知してもらえるポジションに自社を位置づけることにあります。「マーケティング環境分析」「マーケティング課題の抽出」「セグメンテーションとターゲッティング」のフェーズで導き出されたマーケティング戦略をもとに、自社が目指すポジションを見つけ出し、自社製品・自社サービスの優位性を具体化していきます。

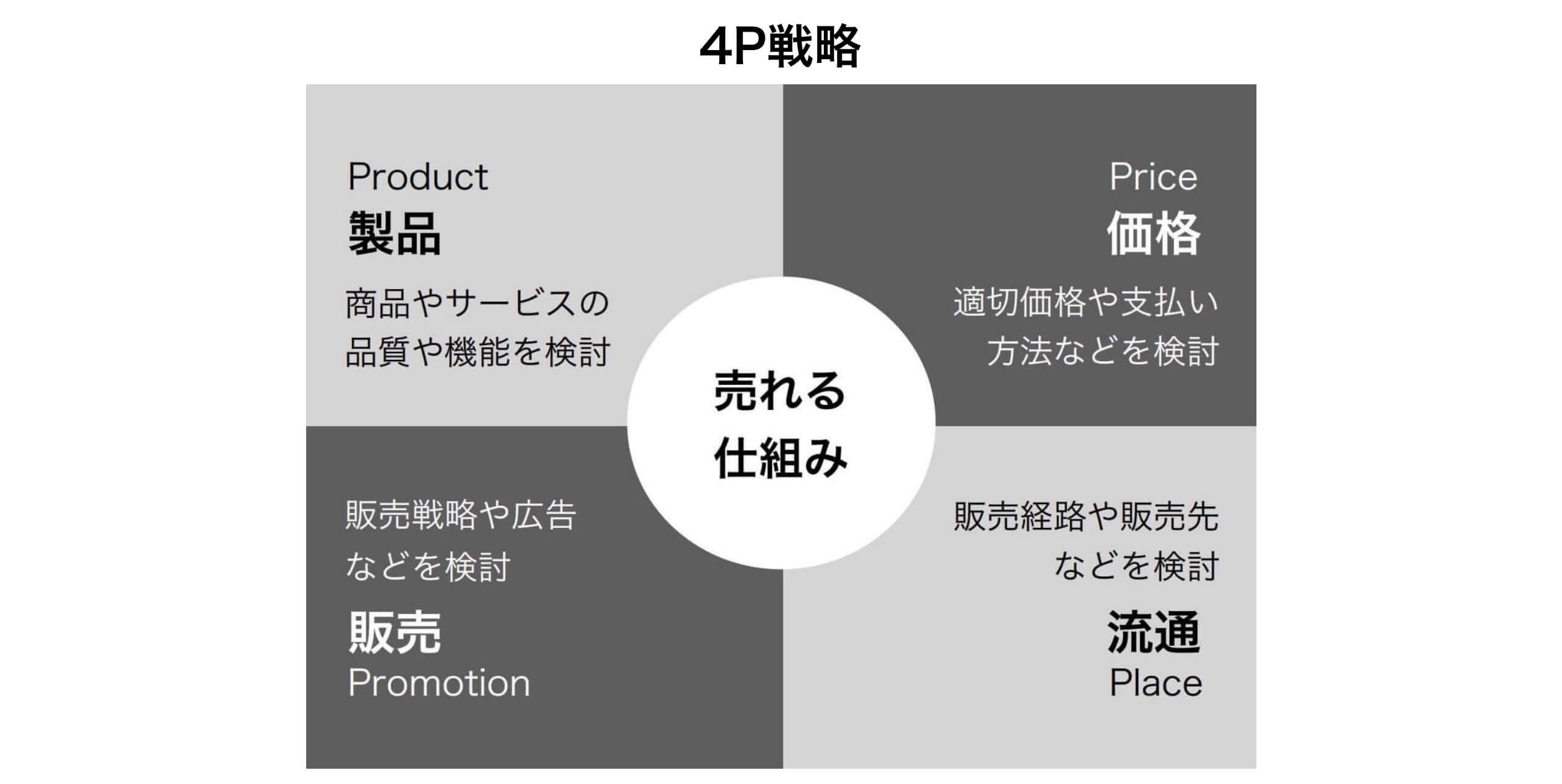
売れる仕組みを構築する「4P戦略(マーケティング・ミックス)」
4P戦略(マーケティング・ミックス)とは、 「製品戦略(Product)」「価格戦略(Price)」「流通戦略(Place)」「コミュニケーション戦略(プロモーション戦略:Promotion)」の4つの戦略を指しており、これらの4P戦略(マーケティング・ミックス)が市場のニーズと合うことで、商品・サービスの売れる仕組みがはじめて構築できます。

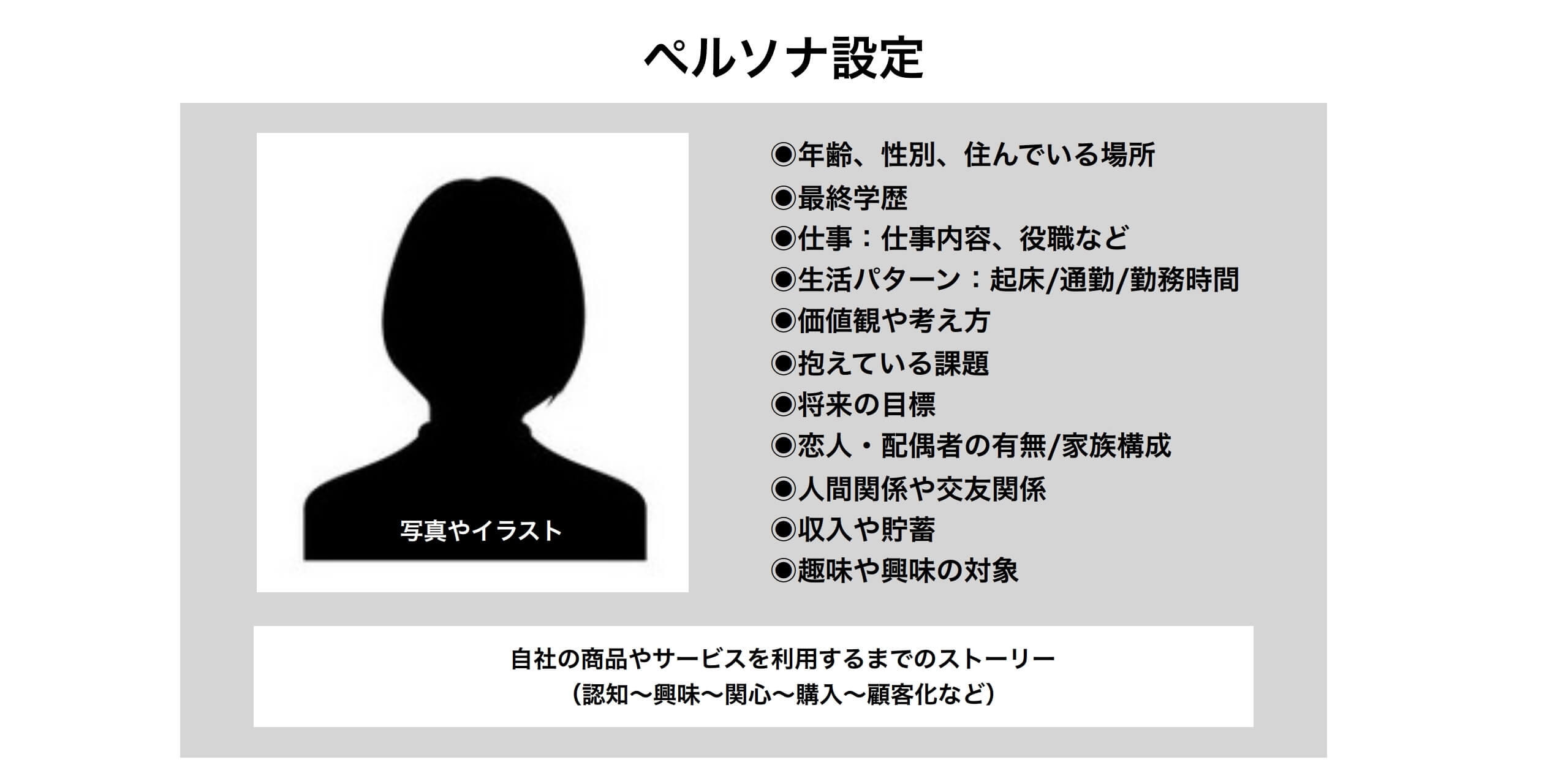
ペルソナ設定
マーケティング戦略で策定されたターゲット・セグメントをさらに掘り下げ、コアターゲットの「ペルソナ」を設定します。ペルソナは、商品・サービスを購入するお客様の中で最も中核となる人物モデルを指しており、情報コンテンツ開発時のトーン&マナー策定に照らし合わせブランド設計に役立てて行きます。

ブランド設計
デザインのトーン&マナーを決定づけるブランド設計
企業や組織のWebサイトデザインは、担当者の好みにデザインするのではなく、「自社らしさをどのようにデザインするか」が大切です。では、自社らしさとは何を指すのでしょうか。企業は常に競合他社との競争環境に置かれ、消費者から選ばれなければならない立場にあることから、選ばれる要因、いわゆる「ブランド」をデザインすることに他ならないと私たちは考えています。
ブランド設計は予めされているべきですが、ブランド方針が明確でない場合はブランドピラミッドにまとめ、ブランド・アイデンティティ構造を細分化して行きます。パドルデザインカンパニーでは、「シンボル、人格、組織、製品、そしてコンセプト」でブランドピラミッドをまとめ、ブランドデザインのトーン&マナーを策定して行きます。
サイトマップ作成
ユーザービリティを最優先した1ページ1タイトルでのサイト設計
「どのようなページを制作するか」を緻密に計画し、サイトマップを設計します。サイト設計において大切なのは「ユーザーのことを第一に考えた使いやすいサイト設計」であること。ユーザーが「どのような情報を閲覧できるページなのか」を直感的に理解できるよう、1ページ1タイトルを原則とし、ページタイトルを細分化してカテゴリ毎に構成していきます。これにより、ユーザーが知りたい情報が明確なページタイトルとなり、最も少ないアクションで迷うことなく知りたい情報にアクセスすることが可能となります。
WBS及びガントチャート作成
Web制作に必要な工数・人数・コストを算出し、公開までのスケジュールを策定する
「WBS(Work Breakdown Structure)」とは、プロジェクト・マネジメントで利用される計画手法のひとつで、プロジェクトにおける作業を細分化し、構造階層などで管理する手法のことを指しています。WBSを作成することで、作業に必要な工数の洗い出しを行い、それぞれの作業にかかる時間や人数、コストを割り出します。また、作業別に時間軸でスケジュールをまとめた「ガントチャート」をWBSに加えることで、誰が、何を、いつまでに実施完了するかを明確化し、制作準備を整えて行きます。なお、30ページ以下の中規模サイトにおいてはWBSを簡略化し、スケジュール表としてご提出させて頂くこともあります。
ワイヤーフレーム作成
Webページのレイアウトを定める構成図「ワイヤーフレーム」
ワイヤーフレームとは、Webページのレイアウトや情報設計を定める構成図のことです。サイト全体の構成を定めるサイトマップとは異なり、ページ単体のレイアウトを線画として構成し、そこに情報コンテンツを落とし込みます。制作に関わる全ての担当者が直感的にページ構成を理解できるワーヤーフレームがあることで、Webサイトデザイン前に大まかな完成イメージを見える化することができ、情報コンテンツの開発も具体的なイメージを持って行うことができます。
Webサイトは、ユーザビリティを考慮し、基本フォーマットを統一する必要があることから、Webデザインに着手する前にワイヤーフレームを作成し、情報コンテンツや画像を一定ルールで構成しなければなりません。情報コンテンツ優位でデザイン制作を進めると、各ページのデザインにばらつきが生じ、結果、使いづらく見づらいWebサイトになってしまう危険性があると言えるからです。
ワイヤーフレーム作成では、Webページのレイアウトパターンの数だけデザインフォーマットを作成します。情報コンテンツ開発前にワイヤーフレームがあるとさらに情報コンテンツの開発がスムーズであることから、はじめに暫定的なワイヤーフレームを作成して情報コンテンツを落とし込み都度修正していく方法もおすすめです。これにより情報のモレを防ぎ、情報の流れを予め把握することで、以降の修正作業の大幅な削減にもつながります。
なお、パドルデザインカンパニーでは、Microsoft OfficeのPower PointやExcel、Adobe Illustrator、Adobe XD、オンラインサービスのCacooやmoqupsを用いてワイヤーフレームの作成を行います。
コンテンツ開発
Webサイトの質を決定づける「コンテンツ開発」
サイトマップが決定し、ワイヤーフレームが完成した後、具体的なコンテンツ開発を行います。Webサイトにおいて重要なのは「コンテンツの質」であり、その軸となるのはコピー(文章)であることから、コンテンツ開発の中心はコピー開発となります。コピーはWebに最適化され、ページタイトル、h1(大見出し)、h2(中見出し)、h3(小見出し)など、段落に分けて構成していきます。コンテンツ開発・コピー開発には以下の通り大きく3つの方法があります。
①クライアント側で制作する
②クライアント側で制作したコピーをパドルデザインカンパニーがリライトする
③取材や情報提供よりパドルデザインカンパニーでコピーライティングする
前記の通り、Webサイトにおいて重要なのは「コンテンツの質」であり、コンテンツ開発のクオリティがWebサイトのクオリティに直結することから、パドルデザインカンパニーでは、②クライアント側で制作したコピーをパドルデザインカンパニーがリライトする、③取材や情報提供よりパドルデザインカンパニーでコピーライティングする、のいづれかを推奨しています。
TOPページデザイン
2案制作を基本とするTOPページデザイン
前段までのフローで策定された「マーケティング戦略」「ブランド設計」「サイトマップ」の反映されたワイヤーフレームに沿って、TOPページのデザイン制作を行います。ひとつの制作コンセプトであっても、テーマにより異なるデザインが考えられることから、パドルデザインカンパニーではTOPページデザイン案は2案制作を基本としています。
また、TOPページデザインのプレゼンテーションにおいては、デザイン案だけでなく、論理的思考によるデザインコンセプトやテーマのご説明を行います。ただし、情緒的な表現の含まれるデザインにおいて、すべてのデザイン要素をロジカルに説明することは難儀であるため、Webデザインのトレンドなどを交えご説明を行います。
下層ページデザイン
下層ページデザインに伴うコミュニケーションとタスク管理
ワイヤーフレームにまとめられた情報を基に、前項で決定したTOPページデザインに準じて、下層ページデザインを進めていきます。下層ページは、大まかなレイアウトを想定するための構成案であり、お客様からのご支給原稿に加え、制作過程で開発されるコンテンツをまとめデザインを進めて行くことから、コンテンツの内容や写真点数・図解などにより、レイアウト変更のご提案させて頂く場合もあります。
Webサイト制作では、ページのボリュームが多くなるにつれ校正管理が煩雑になりがちなことから、クライアント側とパドルデザイン双方のタスク管理が重要となります。パドルデザインカンパニーではスムーズな進行管理ができるよう、クライアント側とのコミュニケーションに、メール・電話の他、チャット、LINEなどのアプリケーションを用い、スケジュールの遅延がないよう細心の注意を持って進めていきます。 また、中規模・大規模サイトでは、校正確認に時間を要することから、ディレクトリ毎にデザイン提出を行うなど、クライアント側とご相談のうえ、制作期間の短縮を図ります。
ベースデザイン制作
下層ページ基本フォーマットの決定に向け、ヘッダー、グローバルナビゲーション、フッターなど、下層全ページ共通箇所のデザインを制作します。また、主要カテゴリより1ページずつリストアップし、ディレクトリ毎の主要ページデザインを制作します。ディレクトリ毎の主要ページデザインでサイト全体のトーン決定後、下層全ページの制作を進めて行きます。
デザイン展開
ベースデザイン制作にて決定したサイト全体のトーンに準じ、下層全ページの制作を順次進めて行きます。Webデザイン制作時には、PCファースト、モバイルファーストを確認し制作を進めていきますが、特にご要望がない場合はPCでのビューを先行してデザインを行います。下層ページデザインは、ユーザがサイト回遊を行なった際、一定のテンポでページ閲覧ができるよう、カテゴリ毎にひとつのレイアウトをフォーマットとするデザインが基本となりますが、コンテンツやボリュームによりページ毎に異なるデザインにも柔軟に対応していきます。
写真撮影
他社と差別化されたブランド開発に向け、Webサイトに使用する素材は、写真撮影にてオリジナリティのある素材開発を行うことを推奨しています。ITやWebサービスなど、写真撮影での具現化が難しい場合は有償の写真素材を使用することも多々ありますが、できる限り素材を使わず、独自性のあるデザインを目指していきます。なお、採用案内サイトの場合、働きやすさ、働きがい、社内の雰囲気などがコンテンツの核となるため、写真撮影は必須となります。
公開に向けたWebサーバの準備
新規サーバ手配から各種設定もお任せください
デザイン校了後のWebサイト公開に先駆け、要件に適したWebサーバの準備を進めます。Webサーバは、クライアント側でご手配いただく場合と、パドルデザインカンパニーが提供するレンタルサーバをご契約いただく場合と2通りのパターンがあり、パドルデザインカンパニーが提供するレンタルサーバをご利用いただく場合は、サーバ開設に向けた各種設定も一貫してお任せ頂くことが可能です。
コーディング&CMS開発
W3Cに準拠したコーディングでSEO最適化を図ります
コーディングはW3Cに準拠して、HTML、CSS、JavaScriptの実装を行います。ページ数の多い場合はディレクトリ毎に複数名で作業分担を行うこともありますが、基本1名専任とすることで、コーディングルールのズレや共通項の違いなどが起こらないよう配慮していきます。またCMS構築は公開サーバと同環境で行い、初期設定からテンプレート開発、プラグイン導入、個別データ入力まで、専任のエンジニアが一貫して開発作業を行います。なおCMS構築は主に、WordPress、Mocable Typeのいずれかが選択されています。
テスト公開・起動確認
Chrome/Safari/Edgeの最新版でブラウザチェックを実施
開発完了後は開発サーバへのテスト公開を行い、起動テストを実施していきます。デザイン時との差異や動作の不具合などを目視で確認し、一つひとつ改修を行なっていきます。PCのWebブラウザ対応範囲はChrome/Safari/Edgeの最新版、スマホではChrome/Safariの最新版となっています。また、テスト公開段階でクライアントの最終確認を同時に行い、ご要望の最終確認と修正反映を行なっていきますが、デザイン時点で想定のない開発は追加費用のご相談をさせて頂くこととなります。
公開・ご納品
公開・ご納品と運用保守プランのご提案
1〜15までの項目を完遂し、最終確認を完了した後、いよいよ公開・ご納品となります。Webサイトは公開して終了ではなく、公開後の運用や改善が非常に重要であることから、以降の運用・メンテナンス方針を伺い、ご要望に応じた運用保守プランのご提案を行います。
運用保守
Webサイトの運用と育成
公開後は、ご契約頂いた運用保守プランに応じ、中長期的な視点を持ってWebサイトを運用・育成して行けるよう、コンテンツ強化やSEO対策各種をご提案していきます。ブランドサイトでは、シーズン毎のキービジュアル差し替えやキャンペーンコンテンツの追加制作などが主な運用保守として挙げられます。コーポレートサイトでは、新規サービスの追加や事例・お客様の声の追加などが多く実施されています。採用案内サイトでは、コラムの追加やイベント・福利厚生・CSRの追加などが主な追加・修正項目として挙げられます。集客サイトでは、秘訣コンテンツや独自の知見の共有など、ユーザーに有意義なコンテンツの開発が多く実施されています。
ホームページ制作料金についての補足事項
ご発注前に必ずご確認ください
◎正式な御見積もりは、詳細をヒアリングさせて頂いた後に提示致します。 ◎掲載の制作料金はご予算の目安をご理解頂くためのもので、実際にかかる料金は、企画・構成や求めるクオリティにより異なることを予めご了承ください。 ◎校正回数の限りは厳密に定めておりませんが、5回程度(企画提出-初校デザイン提出-2校-3校-最終校正)とさせて頂いております。 ◎校正回数が大幅に多い場合は、別途料金についてご相談させて頂く場合があることを予めご了承ください。 ◎制作スケジュールはご相談の上で決定致しますが、打合せの際にご希望の納品期日を明確にご提示頂けるとスムーズです。 ◎ご提示させて頂く御見積もりは全て税別表記であり、消費税を別途お預かり致します。
Webサイト制作 対応環境について
◎Mac対応環境 Safari:最新バージョン Chrome:最新バージョン FireFox:最新バージョン ◎Windows対応環境 Edge:最新バージョン Chrome:最新バージョン FireFox:最新バージョン ◎スマホ対応環境 iPhone:iOS最新バージョン(初期インストールブラウザのみ) Android:Android最新バージョン(初期インストールブラウザのみ) ※上記以外のOS/ブラウザについてはサポート対象外となります。 ※iPhone・iPad・Androidを除くモバイル端末(携帯電話やその他スマートフォン)での表示には対応しておりません。 ※環境の違いやブラウザの設定よっては表示に違いが起きる場合があります。※OSやブラウザのバージョンアップやサービスパッチにより表示に問題が発生する場合があります。対応には別途費用を申し受ける場合がございます。 ※Webフォントの表示については、原則、モリサワ、フォントプラス、Google Fonts、日本語フリーフォント提供元の仕様に準じます。 ※Movable TypeサイトではChromiumベースのEdgeはサポート対象外となります。 ※対応する環境は標準的な環境・設定をもとに制作しますが、次の要因により正しく表示されない場合があります。 ・ハードウェアスペック ・通信環境やインターネット環境 ・同時にインストールされているソフト ・ブラウザのアドインソフト ・ブラウザの個別設定 ・ブラウザやOSのバージョンアップまたはサービスパッチ ・日本国外及び日本語環境外 ・その他個別環境による
クリエイティブに自信のあるクリエイター必見!フリーランス
クリエイター募集
PAMPHLET.makeを運営するパドルデザインカンパニーでは、フリーランスで働くクリエイターとの協業を強化しています。Web、グラフィック、動画・映像、コピー、撮影、ブランディングなど、パドルデザインのクリエイティブにご興味のある方からのご連絡お待ちしています。
